The first year of COVID presented a couple of unique challenges for Fall Move-In. University Housing decided to make an app to schedule and manage the Move-In times for Fall 2020.
As a member of the design team at Restek, I was presented with the unique opportunity to design a web-app and be a part of the product's journey from start to finish.
My Role
Researching
Wireframing
High Fidelity Prototyping
Timeline
August 2020
The Problem
"How might we facilitate a socially distanced move-in process?"
We’ve all heard the words “in these unprecedented times” at least a billion times by now, but back towards the end of Summer 2020, University Housing was only starting to realize that COVID wasn’t going away anytime soon.
And that meant a socially distanced move-in.
Move-in is an inherently messy time for any university, but the added challenge of an unprecented global pandemic forced us to revisit the process entirely and design around quarantine constraints.


Solution Preview
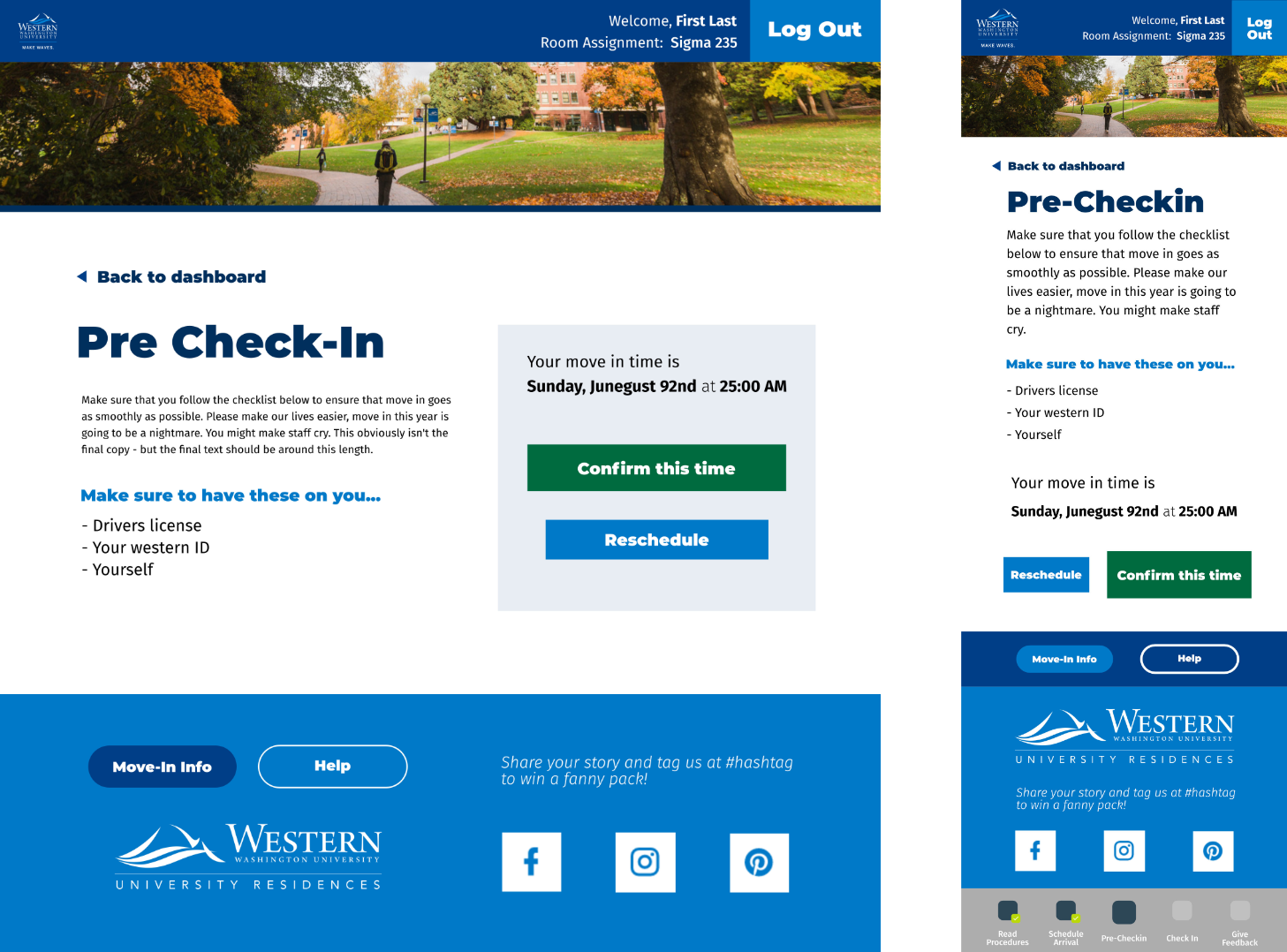
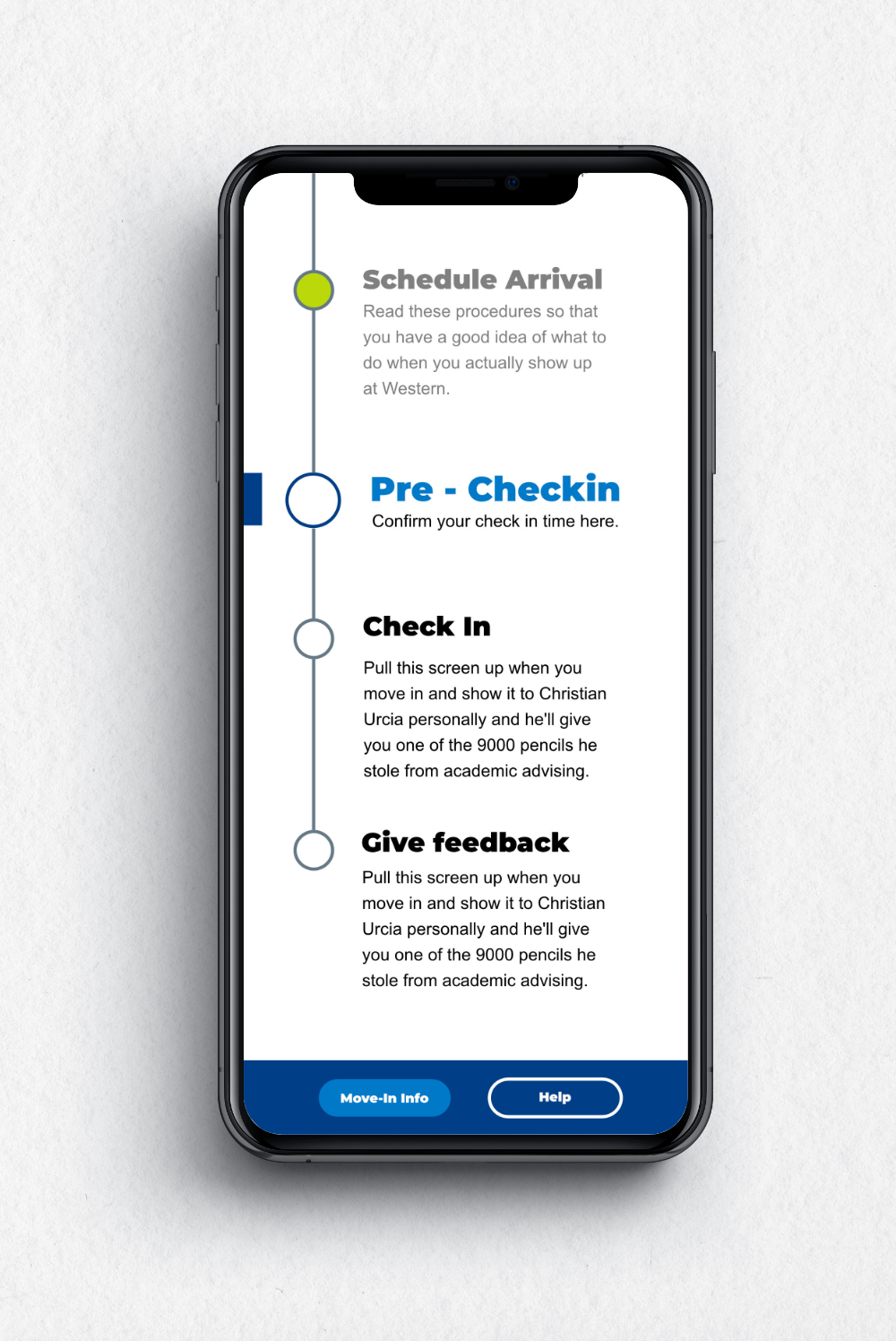
Create a web-app to provide information and manage move-in timeslots
Since a lot of the move-in process info was already handled digitally, University Housing decided to further commit by creating specific timeslots for move-in and hosting that experience on a new web-app that expands on the current process.
As a designer on the Restek team, I had the privilege of collaborating in a multidisciplinary environment to design the flow and layout of the app on a deadline.
Step 1 - Research and Ideation
Learning to handle ambiguity with a tight timeframe and project deadline
The decision to create a new web-app to facilitate move-in was made fairly late in the game. By the time the design team was informed of it, we were left with just a little under two weeks to assist in the design.
We were presented with a rough idea of the user flow and a few other logistics - that QR codes would be required on move-in day, that a scheduling page would be needed, as well as some auxiliary pages to display info.

Given that information, we began to start planning right away.
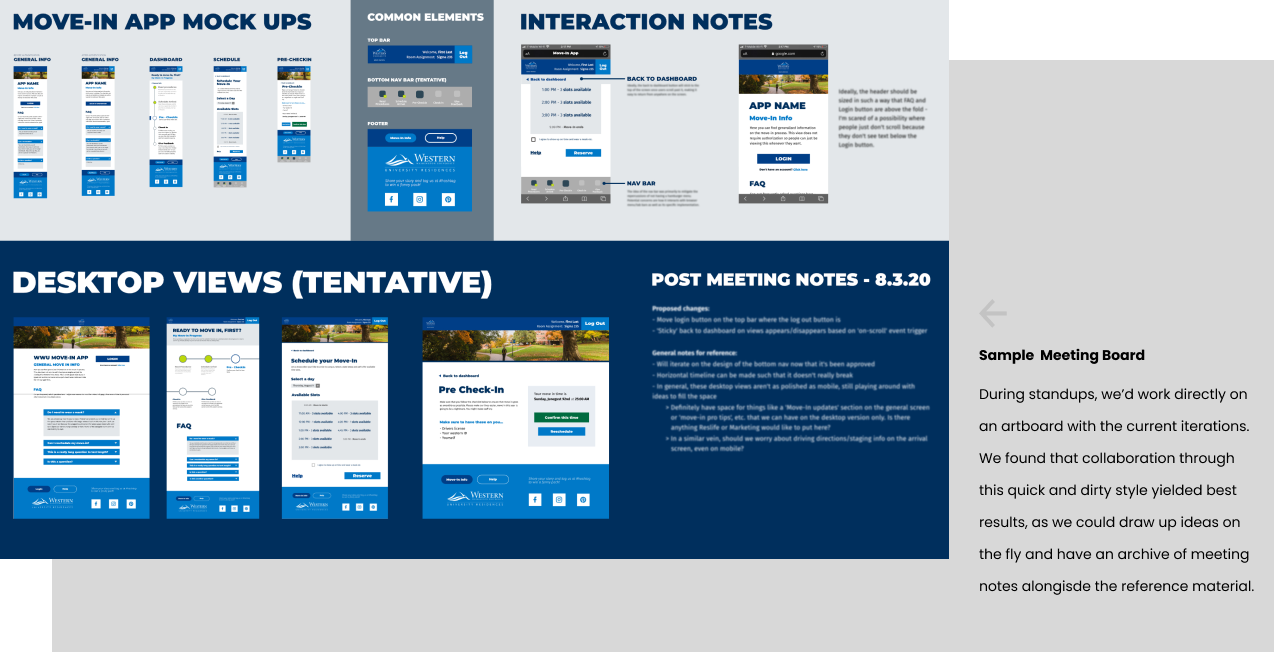
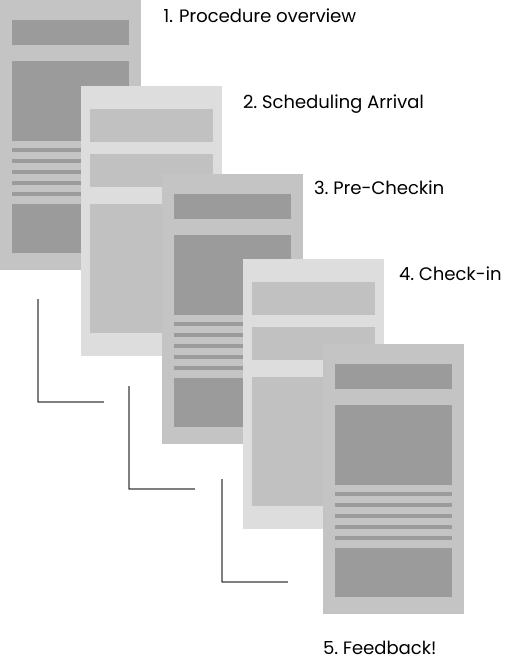
In one long afternoon meeting, we ironed out the specific steps in our user flow. Each major step in the move-in process would require its own dedicated page, and while we weren’t given the specifics of what would need to be on each page, we were able to take an educated guess and adjust along the way.
Because we were designing on a deadline, a lot of the underlying development was already underway, which also meant we needed to coordinate with the engineering team on priorities and requirements.
Step 2 - Product Audit
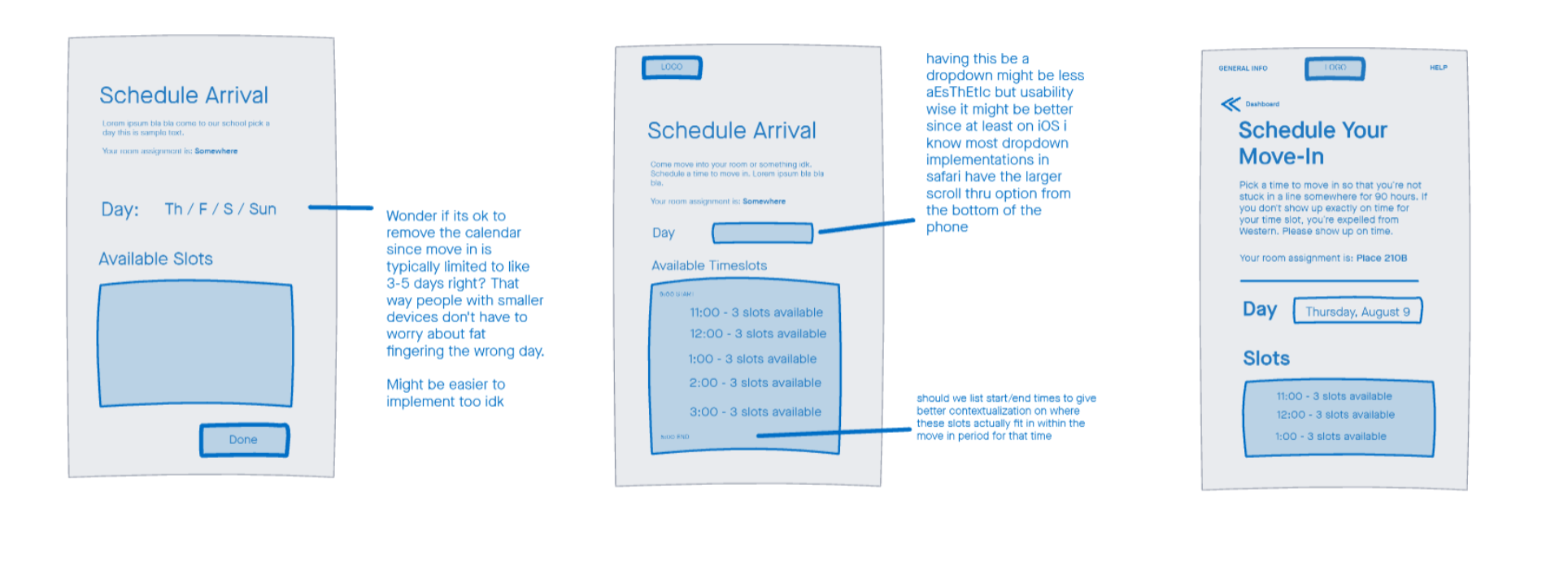
Due to time constraints, we moved right into wireframing.
Our team later met on invision and spent a few hours hashing out different layout ideas on the virtual whiteboard. The biggest hurdles here were designing the actual scheduling process and placing it within the broader context of the app’s flow, as a lot of the details and specifics weren’t made known to us until well into the design process.
We initially wanted to include a calendar widget, but realized that would be inefficient as move-in would at most span a week and there would be multiple options per day for move-in time slots. In the end, we settled for a series of drop downs, which was also more mobile friendly and cut down on development time.